
05 Ene 2022 Integrate SharePoint with Your Applications
Over the last twenty years, SharePoint has evolved greatly and improved many features, such as its collaborative functions. It has developed according to customer needs and now offers, for example, unstructured information searches, digital document signing, workflow approval and content publication, among other utilities. These are things our customers needed too, so we have developed a solution with SharePoint.
What’s more, our solution allows us to adapt the interface to a corporate image, and at a more advanced level, the Power Platform allows the creation of business applications with Power Apps through Power Automate connectors and flows that integrate with SharePoint Online.
Here at ClearPeaks we have already blogged about the advantages of SharePoint; you could take a look at How to create and maintain an Advanced SharePoint Indexer or Embedded Tableau dashboards into SharePoint.
We should add that SharePoint is a Microsoft 365 application that helps companies to improve their productivity and efficiency through a wide range of tools, which allow users to create, organise and manage projects in a secure, shared, and collaborative way.
Main features:
- Collaborative tools.
- Creation of portals.
- Business Intelligence.
- Enterprise Content Management (ECM).
Requirements
Our customer had an Enterprise Content Management (OpenText ECM) but it was not integrated with their other business systems, and they wanted to adapt all the functionalities in a single ECM compatible with Microsoft. Other customer requirements were as follows:
- To be able to access the files hosted in a server from any app.
- To be integrated with Microsoft 365 to follow business policies.
- To be able to manage access permissions and restrictions on folders and files.
- In addition, the API must allow certain operations on files and folders, such as listing, uploading, creating, or deleting.
Solution
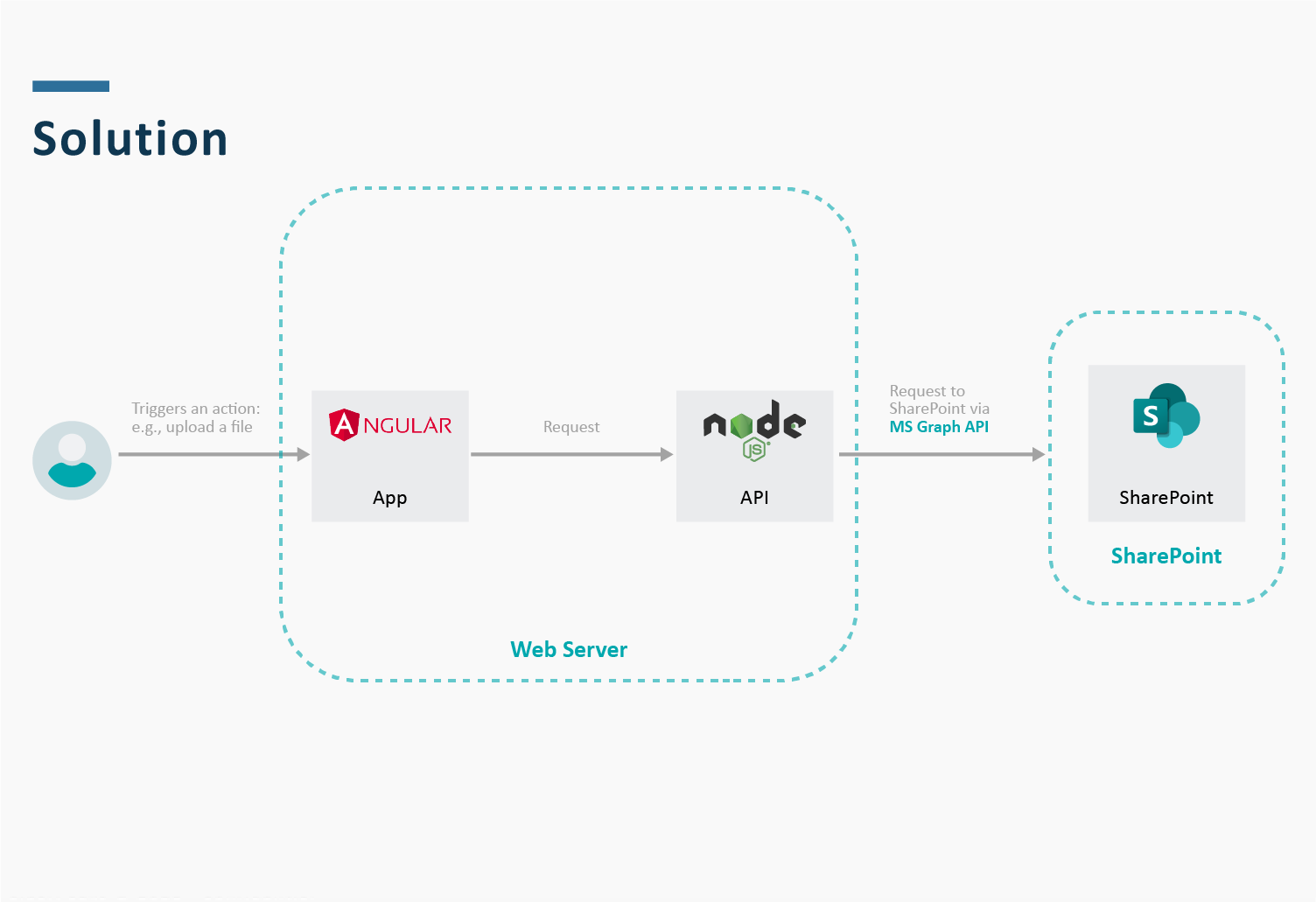
After analysing the customer requirements, we defined this architecture:
Figure 1: SharePoint solution.
Let’s take a look at a brief layer description to know what each part does and what technologies we use:
- App: A web application built with Angular, although it can be used with any other application.
- API: The most important part of the architecture because it is a wrapper that contains all the logic to call the SharePoint API and adapts the request from the frontend to a SharePoint request. In the opposite direction, it also adapts the SharePoint response to a response that the App can understand; we use the Microsoft Graph Client JavaScript library to connect to SharePoint.
- SharePoint: This is the SharePoint site where the files are stored.
Summary of project technologies:
- AngularJS
- Node.js
- Microsoft Graph Client
- SharePoint
As we have said, the API is the most important part of the diagram because it is the wrapper that contains all the logic to perform certain operations on files and folders, such as list, upload, create, or delete. It does not contain business logic – it is only a bridge to use SharePoint.
This is the best solution as we are going to see in the next section but, if necessary, we could also directly use the SharePoint server by calling it from the frontend web app using the Graph API.
For more information about the Microsoft Graph API, we recommend reading our previous blog post: Data Insights with Microsoft Graph.
API
Why is it better to have an API instead of calling SharePoint from the frontend web app?
Advantages:
- Seamless storage change: To change the underlying file storage system. If, for instance, you want to switch from another CMS (Content Management System) to SharePoint, with an API, the only thing that we will need to do in our app is to change the endpoint URL, as the API can be built to return the response in the same way that the old CMS did.
- Easier maintenance: We only have to make the change in the API, instead of in each app that uses the API. Possible future cases:
- SharePoint changes the response shape:
- With an API: change only one project code.
- Without an API: change the code of each app calling SharePoint directly.
- Instead of deleting a file, we want to rename the file with «$filename-deleted» so as not to lose it.
- Replace SharePoint with another CMS:
- With an API: change only one project code.
- Without an API: change the code of each app calling the new CMS directly.
- SharePoint changes the response shape:
- API with custom semantics and custom endpoints: SharePoint allows us to take a lot of actions. However, in our API we can group those actions to, for example, create a folder and upload a file at the same time, and also call that endpoint ‘/upload’. We can make custom endpoints with more than one action.
- Customise SharePoint requests and responses: It allows us to create our custom request and response types, the most convenient for our projects.
As we have seen, this is not a particularly complex project; it is a microservice that will make our lives easier. The proposed solution is a valid standard solution for any project, despite being designed for a particular one.
If you want to try to use SharePoint features using its Rest API, Microsoft offers a testing tool, Graph Explorer.
Endpoint Examples
Here are some examples of Graph API endpoints that have been quite helpful in developing the solution:
Description | Type | Endpoint | Params |
|---|---|---|---|
Get your list content site | GET | – Site-id: the id of the site that you want to use. | |
Get directorate metadata | GET | https://graph.microsoft.com/v1.0/sites/{site-id}/lists/{document-library-id}/drive/root:/{path}:/ | – Directory-id: the directory identifier.
|
Create a new folder | POST | https://graph.microsoft.com/v1.0/sites/{site-id}/lists/{document-library-id}/ | – Parent-id: the parent directory identifier. The body content should be: { name: ‘Here the folder name’, folder: {} } |
How do we use these examples in a JavaScript app development? It is quite simple.
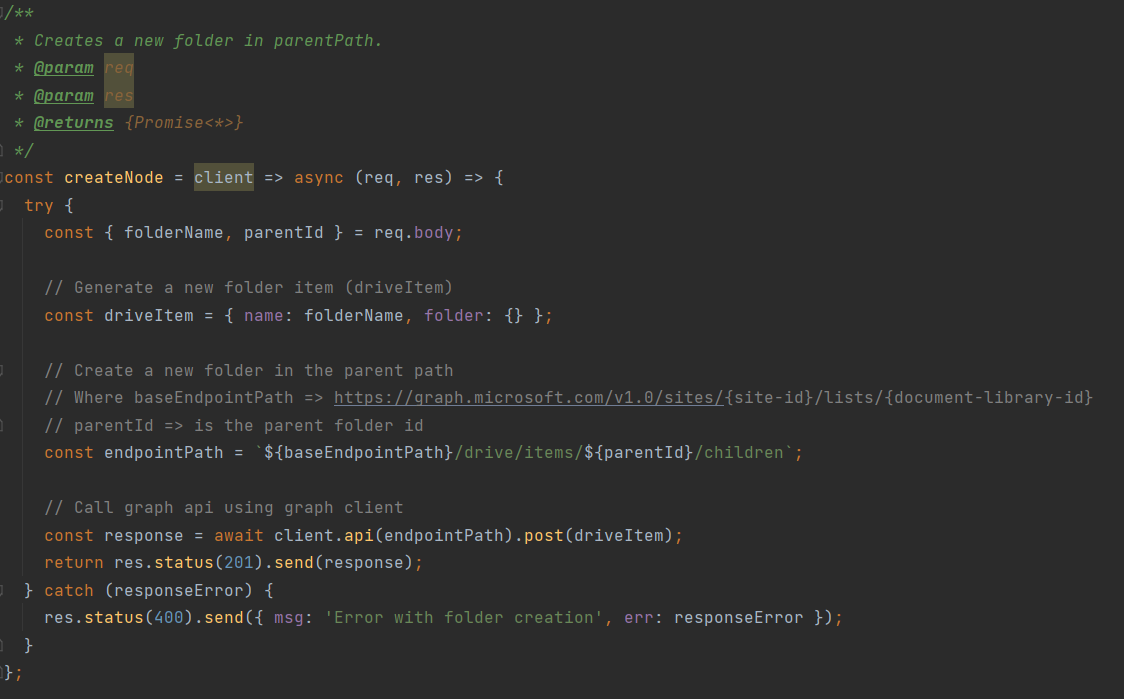
To create a new folder, we need a folder name and the item id of the parent folder where we want to create this new folder. Then we call the Graph API using the endpoint mentioned above, ‘Create a new folder’.
Figure 2: Create folder example in JavaScript.
It looks easy, right? We make things simple in ClearPeaks! In future posts we will talk about other complexities that we have solved using the Graph API.
Conclusion
This architecture makes maintenance easier, promotes clean code, decouples the application from the CMS to facilitate changes or transitions, and makes the requests and responses readable given their customisation level.
As we have seen, the solution facilitates project life in the short and long term, because in ClearPeaks everything is important, and the future is essential.
Our expert teams work with our customers to design and deploy solutions that fit their unique needs. Contact us to find out how we can help you!