30 May 2024 GraphQL vs. REST – Comparing the Pros and Cons
In our modern web development environment, choosing the right API architecture is an important decision that can greatly affect the performance and scalability of your applications. APIs play a vital role in facilitating data communication, and there are two main competitors in this space: GraphQL and REST, each bringing their own strengths to meet developer needs.
This article will guide you through the complexities of both architectures: we’ll dive into their unique features and explore their advantages and disadvantages. Our aim is to empower developers and decision-makers with the knowledge they need to make informed choices according to the specific requirements of their businesses.
And what’s more, we’ll finish off with an analysis comparing both technologies to see which situations are better suited for each.
REST
What is REST?
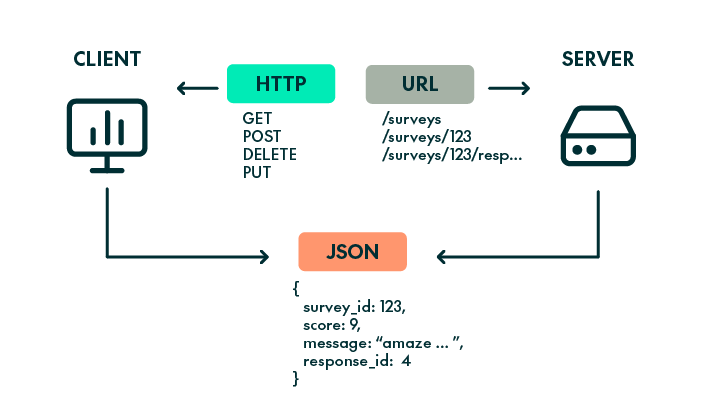
REST, or Representational State Transfer, is an architectural style for providing standards between computer systems on the web, making it easier for systems to communicate with each other. REST focuses on statelessness and separates the concerns of client and server.
In addition, REST simplifies the way systems communicate over HTTP, emphasising a stateless, scalable, and standardised approach. As a foundation of web development, RESTful APIs utilise standard HTTP methods (GET, POST, PUT, DELETE) to perform operations on resources, making it a widely used and accessible choice for various applications.
Key Characteristics of REST
- Stateless communication: REST follows a stateless communication model where each request from a client to a server contains all the information needed to understand and fulfil it. This statelessness simplifies server implementation and enhances scalability.
- Uniform interface: REST employs a uniform and consistent interface, emphasising standard conventions for resource identification and manipulation, simplifying the interaction between clients and servers, offering a more straightforward and stable development experience.
- Resource-based architecture: REST is centred around resources, which can be any entity or concept with a unique identifier. Each resource is identified by a Uniform Resource Identifier (URI), and interactions are based on the standard HTTP methods for resource manipulation.
- Client-server architecture: REST separates the concerns of the client and the server, offering a clear division of responsibilities. The client is responsible for the user interface and experience, whilst the server manages data storage, processing, and application logic. This separation enhances both scalability and flexibility.
- Cacheability: REST promotes the use of caching mechanisms to improve performance and to reduce the load on servers. Responses from the server can be explicitly marked as cacheable or non-cacheable, allowing clients to optimise data retrieval.
REST Use Cases
- Mobile and web applications: RESTful APIs are employed across both mobile and web applications. Their straightforward communication model and scalability make them an ideal choice for optimising data transfer. In mobile apps, REST’s simplicity fits perfectly with the limitations of mobile networks, ensuring efficient data exchange. Similarly, in web applications, REST’s resource-based approach facilitates data retrieval and contributes to the development of original and responsive UIs.
- Enterprise-level systems: RESTful architecture is extensively used in developing enterprise-level systems, where the clear separation of concerns between clients and servers offers significant advantages. REST’s stateless communication, uniform interface and resource-centric design contribute to the creation of robust, maintainable systems for diverse business applications.
- Third-party integrations: RESTful APIs are a popular choice for third-party integrations due to their ease of use. Many external services and platforms expose RESTful APIs, enabling developers to seamlessly connect and exchange data between different systems.
GraphQL
What is GraphQL?
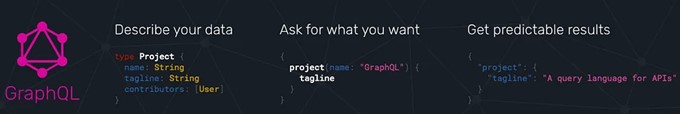
Amongst API architectures, GraphQL stands out as a query language for APIs and as a runtime environment for executing those queries. Developed by Facebook (now Meta), GraphQL provides a more flexible environment, redefining the way data is requested and delivered. It enables clients to articulate their data needs precisely, offering a more efficient alternative to traditional API approaches.
Key Characteristics of GraphQL
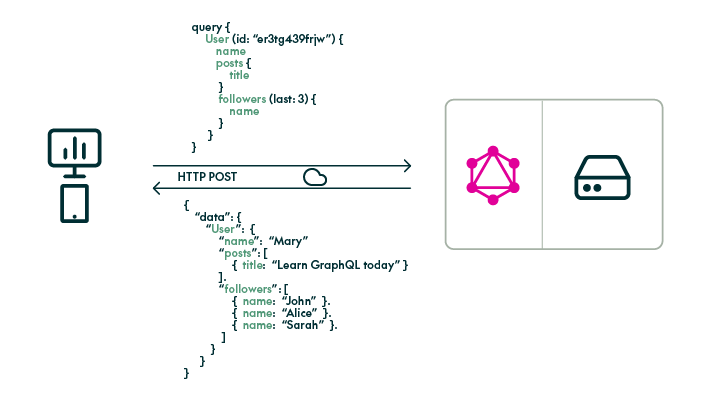
- Declarative data fetching: GraphQL allows clients to specify the exact data they need, enabling a more efficient and targeted approach to data fetching. Clients request only the necessary information, eliminating unnecessary data and reducing over-fetching.
- Single endpoint: GraphQL operates through a single endpoint, simplifying the communication process and offering a unified interface for data requests.
- Real-time data: GraphQL supports real-time data updates, making it a great choice for applications that require dynamic content and live data feeds. This characteristic enhances the user experience by delivering timely and interactive information.
- Strongly typed schema: GraphQL relies on a strongly typed schema to define the data structure and operations supported by the API. This schema serves as a contract between the client and the server, providing clarity and validation for the data exchange.
- Batched queries: Clients can send multiple queries within a single request to the GraphQL server, reducing the number of network requests. This batching capability improves performance by minimising latency and optimising data transfer.
GraphQL Use Cases
- Mobile and web applications: GraphQL excels in both mobile and web applications. In mobile apps, where streamlining data transfer is imperative, GraphQL’s precision in tailoring data requests to the needs of specific devices significantly boosts performance. Simultaneously, in web applications, its flexibility and efficient data retrieval capabilities make it a robust choice for building modern UI architectures.
- Complex applications with varying data needs: Once again, GraphQL’s versatility is particularly beneficial for applications with complex data relationships and requirements. Developers can query just the data they need, eliminating the need to call multiple APIs on different endpoints.
- Microservices architecture: Its ability to serve as a unified interface to aggregate data from multiple services simplifies communication between microservices, and provides a single point of entry for data retrieval.
- Real-time applications: GraphQL supports real-time data updates, making it ideal for applications that require live data feeds and dynamic content.
Comparison
In the field of data retrieval, REST relies on a fixed order of endpoints, each representing an object. Clients make HTTP requests to these endpoints, typically resulting in either over-fetching or receiving the appropriate data. Gathering complete information may require multiple requests to different endpoints, and the standardised nature of RESTful APIs can lead to poor performance.
On the other hand, GraphQL replaces data fetching with its declarative approach. Clients send a query specifying the data they need, and the server responds with a JSON object containing that exact information, thus reducing data transfer, avoiding redundancy, and removing the need for multiple endpoints.
On analysing the data retrieval methods in REST and GraphQL, the fundamental differences between the two become evident: REST relies on a structured system of endpoints, leading to potential challenges in managing data overload or obtaining precise information, whereas GraphQL transforms this process through its declarative approach, empowering clients to request only the data they need. This significant difference is key to the detailed comparison below, which shows the unique features and functionalities of both:
Feature | REST API | GraphQL |
|---|---|---|
Data Retrieval | Well-suited for complex data needfetching | Precise data retrieval, reduces over-fetching |
Endpoint | Multiple endpoints for various resources | Single endpoint for queries |
Query Flexibility | Limited control, multiple requests may be required | Granular control over requested data |
Schema | Stateless communication | Strongly typed schema |
Learning Curve | Simplicity in understanding and implementation | Potential complexity in schema design |
Caching | Supports caching for better performance | No built-in caching mechanism |
Adaptability | May require API changes for new data requirements | Adaptable to evolving requirements |
Performance | Straightforward communication, simplicity | Optimised data transfer, batched queries |
Use Cases | Effective for resource-based systems | Well-suited for complex data scenarios |
Conclusion
Here’s our guide to help you to make the best decision for your particular use case:
- Choose GraphQL when:
- Flexibility is crucial: Your application demands precise control over data retrieval and the ability to adapt to changing requirements without altering the API.
- Diverse data is needed: GraphQL is well-suited for scenarios where mobile and web applications require tailored data requests, optimising performance by fetching only the necessary information.
- Complex data relationships: GraphQL allows developers to query exactly what they need without making multiple API calls.
- Real-time data updates are essential: GraphQL’s support for such features makes it a compelling choice.
- Choose REST when:
- Simplicity and ease of use are priorities: RESTful APIs are straightforward and easy to understand. If simplicity in communication and ease of integration are crucial, REST might be the better choice.
- Stateless communication is favourable: In scenarios where stateless communication aligns with your system’s requirements, REST’s stateless architecture simplifies server implementation and enhances scalability.
- Systems are resource-based: REST is effective in resource-based systems where data can be represented as resources, and operations correspond to standard HTTP methods (GET, POST, PUT, DELETE).
- Quick development and integration are needed: When speed is a priority, RESTful APIs offer a clear, standardised approach, making them ideal for rapid deployment.
In conclusion, the choice between GraphQL and REST depends on your project’s specific requirements. If you value flexibility, precise data control, and adaptability, GraphQL might be the right fit. On the other hand, if simplicity, statelessness, and adherence to standard conventions are what you’re looking for, RESTful APIs could be your best bet. Consider the characteristics of each architecture in the context of your project goals, and if you have any questions or need further assistance, don’t hesitate to reach out to us. Our team of experts here at ClearPeaks is ready to help you to navigate the complexities of technology decisions and to ensure the success of your initiatives. Contact us today to learn more about how we can support your business needs.