
10 Apr 2024 Flutter Vs. React Native
When starting a new project, developers should always ask themselves if it will be used on smartphones: the versatility, ease of use and availability of a mobile device is unparalleled and can benefit any project.
Websites have quickly adapted to this new reality. They are now responsive, and some are even developed following a mobile-first approach, designed initially for the mobile experience before being adapted to desktop.
And mobile development itself has also changed: developers can now leverage a wide variety of multi-platform frameworks to build apps using a single codebase. There are two outstanding platforms: Flutter and React Native.
Non-Technical Comparison
Let’s start by reviewing a few aspects of both frameworks to see where they come from and where are they heading!
Origin
React Native has been around for longer; the first version was released in 2015, developed by Facebook (now Meta). Flutter launched for public use by Google in 2015, but the first stable version was not released until 2018.
Popularity
We can get an idea of the popularity of these tools by looking at the 2023 Stack Overflow Survey, where we can see that Flutter usage (9.12%) has a slight lead over React Native (8.43%).
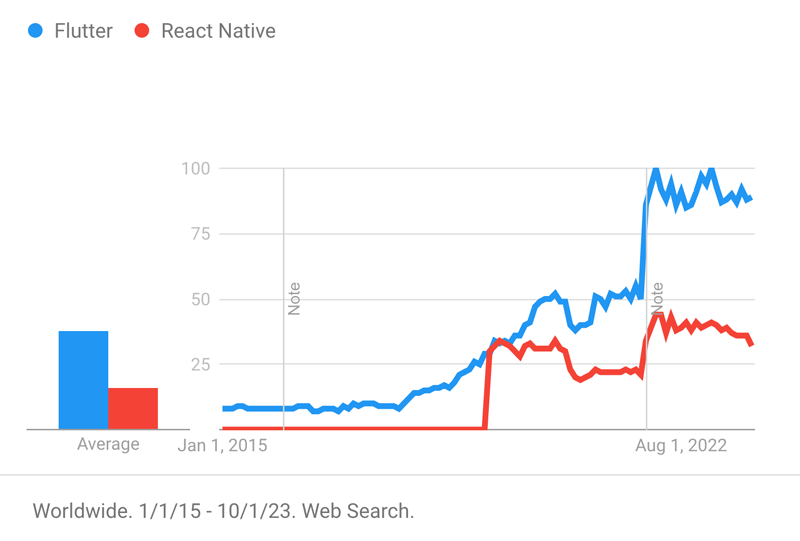
If we look at Google Trends, we can see an even greater difference. React Native was the more popular search until Flutter took the lead in late 2019, maintaining that position to the present day:
Figure 1: Interest over time on Google Trends
Community Support
Because React Native has been around for longer, it’s easier to find resources and plugins for nearly all the feature that you may want to develop. What’s more, Microsoft and other companies are investing significant resources in React Native as it aligns with their interests.
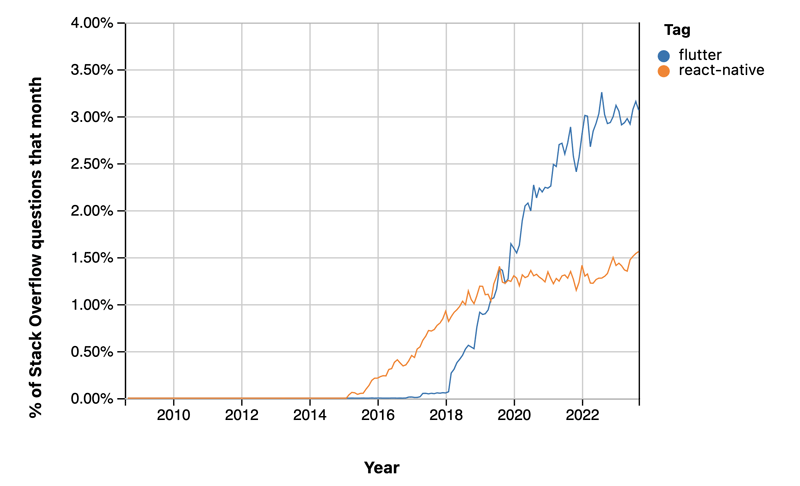
Flutter got off to a slower start, but quickly caught up, as we can see on Stack Overflow Trends. The usage stats for “flutter” and “react-native” tags in the community-driven website show more questions about Flutter than about React Native:
Figure 2: % of questions over time on Stack Overflow
Technical Comparison
Language
Flutter stands out thanks to its approach to programming language: unlike React Native, which relies on the widely recognised JavaScript (or TypeScript for those seeking type safety), Flutter opts for Dart, a language developed by Google with Flutter in mind, essentially providing Flutter with its very own programming language. Fortunately, for those interested in learning Dart, the language is similar to both JavaScript and Java, making the learning process intuitive and straightforward.
Documentation
Both frameworks have been around for some time, resulting in comprehensive documentation for each. However, Flutter benefits from a more extensive and detailed documentation, as does Dart: the Dart Language Tour and the dos and don’ts from Effective Dart are excellent examples.
Performance
Neither Flutter nor React Native have performance issues: they both target a stable 60 frames per second (fps) and can run at 120 fps on compatible devices. Their documentation offers a guide and best practices to get the optimal performance out of your apps.
Supported Platforms
Both frameworks were initially designed to create builds for iOS and Android devices. Flutter later introduced stable support for additional platforms including Windows, macOS, Linux and web. React Native also provides support for Windows and macOS, but through a forked version of React Native maintained by Microsoft.
Development and Debugging
One of Flutter’s key advantages is how much developers like to use it! As seen in the 2023 Stack Overflow Survey, Flutter is well-regarded by 64% of the surveyed developers, whereas for React Native that figure is only 54%.
Flutter boasts seamless out-of-the-box integration with widely used IDEs like VSCode and Android Studio/IntelliJ, simplifying the debugging process. React Native doesn’t officially endorse any IDE (Integrated Development Environment), but Microsoft offers tools for VSCode to support React Native development.
On top of this, the React Native community is divided over the use of the Expo platform. Expo provides a comprehensive set of tools designed to facilitate the development of React Native apps, but using it comes with its own set of considerations which developers need to weigh up carefully.
Conclusion: And the Winner Is…
Here at ClearPeaks, our developers are big fans of the Flutter framework and we’ve had many a success story implementing BI solutions with it, developing iOS, Android and even web applications too.
Whilst we appreciate the rapid development and prototyping capabilities afforded by Flutter and Dart, every project requires its own specific analysis, and it is important to not choose a framework based solely on personal preferences.
We hope you’ve enjoyed this brief post and that it has helped to clarify any doubts you might have had about these two approaches. If you or your organisation have any mobile development requirements, don’t hesitate to contact our team of trained experts so that we can find the best solution for your specific case. Remember – your success is our priority, and we’ll be with you every step of the way!