
09 May 2017 USE JAVASCRIPT TO EMBED TABLEAU DASHBOARDS INTO SHAREPOINT
How to use JavaScript to embed Tableau dashboards into SharePoint with automatic sizing and current date quick filter selection?
As we all know, Tableau comes with its own web-based repository (Tableau Server), but sometimes we have to consume the dashboard that we create in other platforms. One of them is SharePoint, Microsoft’s web-based application, often used by enterprises to share content with their employees and departments.
 |
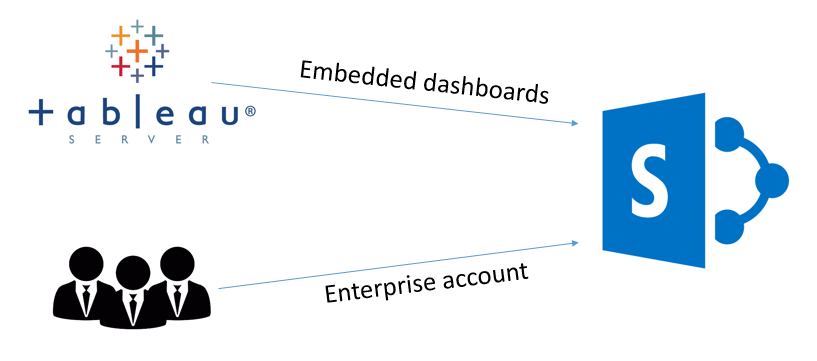
Figure 1: Schema of the integration between SharePoint, Tableau Server and the enterprise accounts |
Tableau allows us to easily share our dashboards by embedding them in JavaScript code or iFrames, providing ready-to-use code snippets that we just need to copy and paste in our solution. These are very useful, but what if we want to go even further? For example, it’s currently not possible to set a quick filter to automatically select the current date. What if we want our dashboard to show data for the current year or month by default? In this article, we’re going to explain how to embed dashboards into SharePoint, how to dynamically resize them and how to apply the default date quick filter with the help of some JavaScript power.
1. Embedding the dashboard into SharePoint
To embed the dashboard into SharePoint, we must first create a page with an “Embed Code” container. Once your SharePoint page is ready, click on Edit, then Insert, and select Embed Code. This particular type of container, as its name suggests, allows us to embed code inside SharePoint, and it will be our door to Tableau.
 |
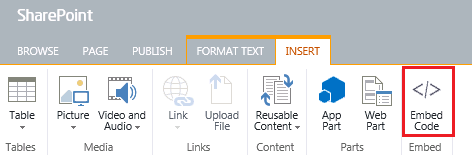
Figure 2: SharePoint’s Insert toolbar with highlighted “Embed code” button |
Now that your container is ready, you will see a canvas where you can write your code. Let’s start by embedding the dashboard as it is, with an iFrame. First of all, we need the dashboard link. We can find it in Tableau Server: just navigate to the dashboard that you want to embed into SharePoint and click on Share, in the upper-right corner. You will see two links: “Embed Code” and “Link”. The first is a JavaScript snippet, ready to be copied and pasted; the second is a pure URL to the dashboard. Click on the second and copy it.
 |
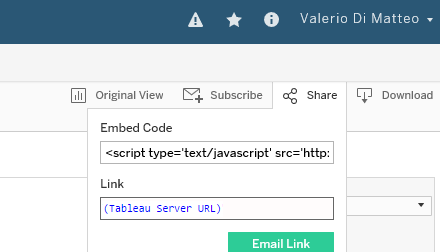
Figure 3: Tableau Server’s “share” option and corresponding links |
We are using this link because it is slightly less verbose; it’s also interesting to see how the two technologies can easily integrate. Now that the link is ready, return to the Embed Code container canvas and write a simple HTML page that contains an iFrame, and use the link as the source URL, like this:
<!DOCTYPE html>
<html>
<center><body>
<iframe src="(Tableau Server URL)" id="myIframe"></iframe>
</body></center>
</html>
|
Click on insert, and the dashboard will appear in your page!
2. Dynamic Sizing
Now that your dashboard is into SharePoint, you might want to change its size. Sometimes, to make our dashboards look as cool as they can on every screen, we set the resolution to automatic in Tableau Desktop; this is usually a great idea, but into SharePoint we might have big headers, multiple contents on the same browser page, etc., which don’t let our dashboard look as good as it could. We can solve this issue by changing the size of the Embed Code container automatically, with just a few JavaScript lines. Edit the container that you just set up, and add the following script AFTER the iFrame (but before the closing body tag):
<script type="text/javaScript">
var iframe = document.getElementById('myIframe');
//Automatic size: the following lines of code adapt the dashboard size to the browser window
var height = window.innerHeight;
var width = window.innerWidth;
iframe.height = height*0.95;
iframe.width = width*0.95;
document.getElementById('contentBox').style.marginLeft="0px";
document.getElementById('contentBox').style.marginRight="0px";
document.getElementById('contentRow').style.paddingTop="0px";
var containers = document.getElementsByClassName('container-fluid');
var container = containers[1];
container.style.marginLeft="0px";
container.style.marginRight="0px";
container.style.paddingLeft="0px";
container.style.paddingRight="0px";
containers = document.getElementsByClassName('welcome blank-wp');
container = containers[0];
container.style.paddingLeft="0px";
container.style.paddingRight="0px";
container.style.paddingTop="0px";
container.style.paddingBottom="0px";
containers = document.getElementsByClassName('welcome-content');
container = containers[0];
container.style.marginTop="0px";
</script>
|
Again, click on Insert, and your dashboard will automatically resize when it’s loaded!In this script, we take the actual size of the browser and use it as a reference to change our “contentBox” size. In the example we basically use 95% of the available space in both dimensions, but you can change it as you wish. Notice how we also remove all possible padding.
3. Setting default current date filter
Our dashboard is now ready into SharePoint and it automatically resizes. The next step is to add automatic filters. Tableau allows us to manually set parameters in the URL, with the classic name=value combination. We will exploit this, changing the parameter list when loading the page. Let’s say, for example, that we have a date dimension called Year-Month, in the format YYYY-MM, and we want our dashboard to automatically filter to the actual month every time we open it. This is something that Tableau currently can’t do (you can vote for it in “ideas” in the community: use think link or this ). Luckily, JavaScript comes to the rescue. Add the following lines of code after your iFrame (the additional comments help understand the various steps):
//get the parameters from the URL
var loc = window.location.href;
var params = "";
if(loc.indexOf('?') >= 0) params = loc.split('?')[1];
//get the actual iframe URL
var iframe = document.getElementById('myIframe');
var iframe_url = iframe.src;
//if the date parameter doesn't exist, set the actual Year-Month
n = params.indexOf("Year-Month");
if(n<0){ //if the parameter is not in the URL yet…
var today = new Date();
var mm = today.getMonth()+1; //JS’s months go from 0 to 11
var yyyy = today.getFullYear();
if(mm<10) mm="0"+mm;
//append the new parameter to the other ones (if any)
var ym = "Year-Month="+yyyy+"-"+mm;
if (params.length > 0) params=params+'&'+ym;
else params = ym;
}
//set the new iframe URL (or restore the original one)
iframe.src = iframe_url+params;
|
That’s it! By clicking Import, your dashboard will filter according to the current month, automatically. Pretty cool!
4. Next steps
This is a pretty basic but highly useful implementation of Tableau embedding. We used the date in our example, but you can easily set whatever parameter you want. You can also set up an URL action in your dashboard that points to a SharePoint page, and then write JavaScript code that processes the various parameters, in order to apply the filters automatically when the dashboard is loaded in that page. For an even better use of the tool, don’t forget to check out the Tableau APIs:
| • | JavaScript API |
| • | REST API |
Contact us if you would like to hear more about the topic or need any help embedding your Tableau dashboards into SharePoint.

