
05 Dec 2023 Flutter Reactive Programming
In the world of app development, user experience is paramount: they expect smooth interactions, rapid responsiveness, and fast load times. To fulfill these expectations, Google has created Flutter, an open-source user interface (UI) framework for crafting beautiful, natively compiled applications across multiple platforms, featuring a powerful tool called reactive programming. In this blog post we’ll delve into this new feature and explore its functionality and the advantages it offers in mobile development.
What is Reactive Programming?
Reactive programming is a paradigm that enables applications to automatically update their UI based on changes in data or state.
In traditional programming, acquiring information means actively requesting it from a data source, such as a database or an API: we solicit the required data explicitly at a specific moment.
However, reactive programming embraces a more dynamic approach: rather than actively seeking information, we express our interest in the data source and request it to proactively notify us of any alterations.
How Does Reactive Programming Work in Flutter?
Flutter leverages the concept of reactive programming through its reactive framework, based on streams and widgets.
- Streams: A central element of the Dart programming language, streams represent a series of asynchronous events that can be monitored and responded to in real time. Emitting values periodically, streams allow developers to subscribe and thus receive notifications when new data emerges.
- Widgets: The components comprising an app’s UI. Widgets can listen to streams and automatically rebuild their UI whenever new data arrives; their reactive nature enables real-time updates without manual intervention.
By combining these two concepts, Flutter enables developers to create apps that automatically update their UI whenever the underlying data changes.
How Does Flutter Update the User Interface?
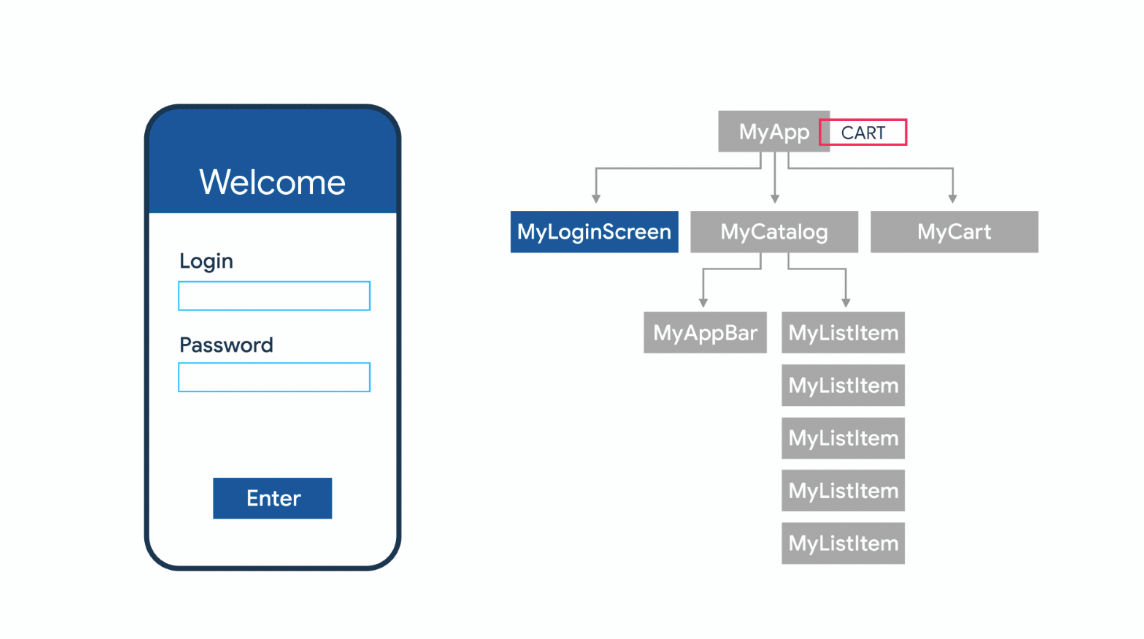
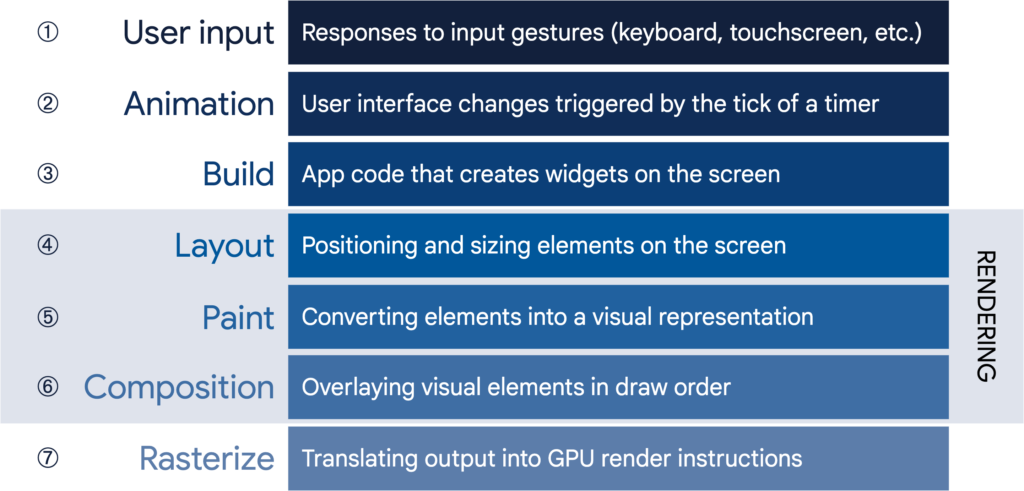
The core of Flutter UI rendering is a concept called the widget tree. Widgets describe how they should be rendered on the screen and how they should react to different events; the framework employs a process called rendering to convert the widget tree into actual pixels on the screen.
Until recently, Flutter used the Skia engine, an open-source 2D library which is also the graphics engine for Google Chrome and ChromeOS, Android, and numerous other products. Skia was not designed for Flutter and isn’t fully optimised for its specific requirements, so the Flutter team developed the Impeller engine, tailored expressly for Flutter, offering enhanced performance, improved animations, and more compact app sizes.
When an update is required on the screen, the framework uses a process known as reconciliation to determine which parts of the widget tree need alteration. This procedure, commonly referred to as diffing, entails comparing the previous widget tree state with the new intended state.
After pinpointing the differences, Flutter updates the affected areas of the widget tree by generating a new instance of the modified widget and substituting the corresponding widget in the tree. The framework then executes the requisite layout and paint operations to reflect the changes visually.
Implementing Reactive Programming in Flutter
To implement reactive programming in Flutter, developers typically follow these steps:
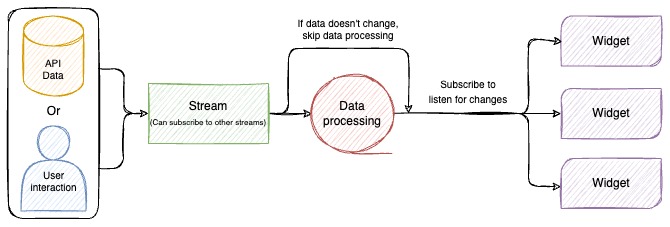
- Create a stream: First, create a stream that emits processed data updates.
- Data processing: Process raw data coming from the API to a model that our app understands. This only happens when data changes. If there’s no change, data processing is skipped to save resources.
- Subscribe to the stream: Widgets interested in receiving updates from the stream subscribe to it and actively listen for changes.
- Build a user interface based on stream data: The builder function in the widget is called whenever new data is emitted by the stream. Developers can use this function to rebuild the UI based on the updated data.
Benefits of Reactive Programming
- Real-time user experience: Reactive programming allows Flutter apps to deliver a real-time user experience by automatically updating the UI whenever new data becomes available, eliminating the need for manual refreshes and providing a seamless, dynamic app interaction.
- Efficient resource utilisation: By only updating the UI components affected by data changes, unnecessary computations and rendering are avoided, leading to better performance and reduced battery consumption.
- Scalability and maintainability: By separating UI rendering from data processing, reactive programming promotes a modular and scalable app architecture, making it easier to maintain and extend the app over time as new features and data sources are introduced.
Conclusion
Flutter‘s reactive programming feature equips developers with the tools to create highly responsive and smooth apps, enhancing the user experience. It also improves the scalability and maintainability of Flutter apps, letting developers build robust and future-proof applications.
This philosophy aligns closely with our approach here at ClearPeaks. If you’re interested in leveraging the power of reactive programming in your Flutter project, don’t hesitate to reach out to us for assistance. We’re here to help you make the most of this technology!