
05 Dec 2023 Micro Frontends: Addressing Modularity in Web Development
The constant evolution of web development is producing a wealth of new tools, libraries, and frameworks. However, despite this continuous evolution, until recently, web application architecture remained anchored in the monolithic model. But now a paradigm shift is leading us towards more adaptable and scalable architectures.
An example of this new trend is the concept of micro frontends, a promising method to tackle the challenges of modern web application development through the modularisation and decoupling of components.
What are Micro Frontends?
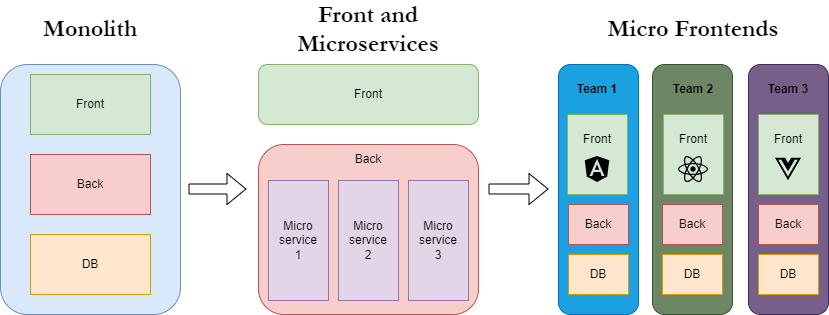
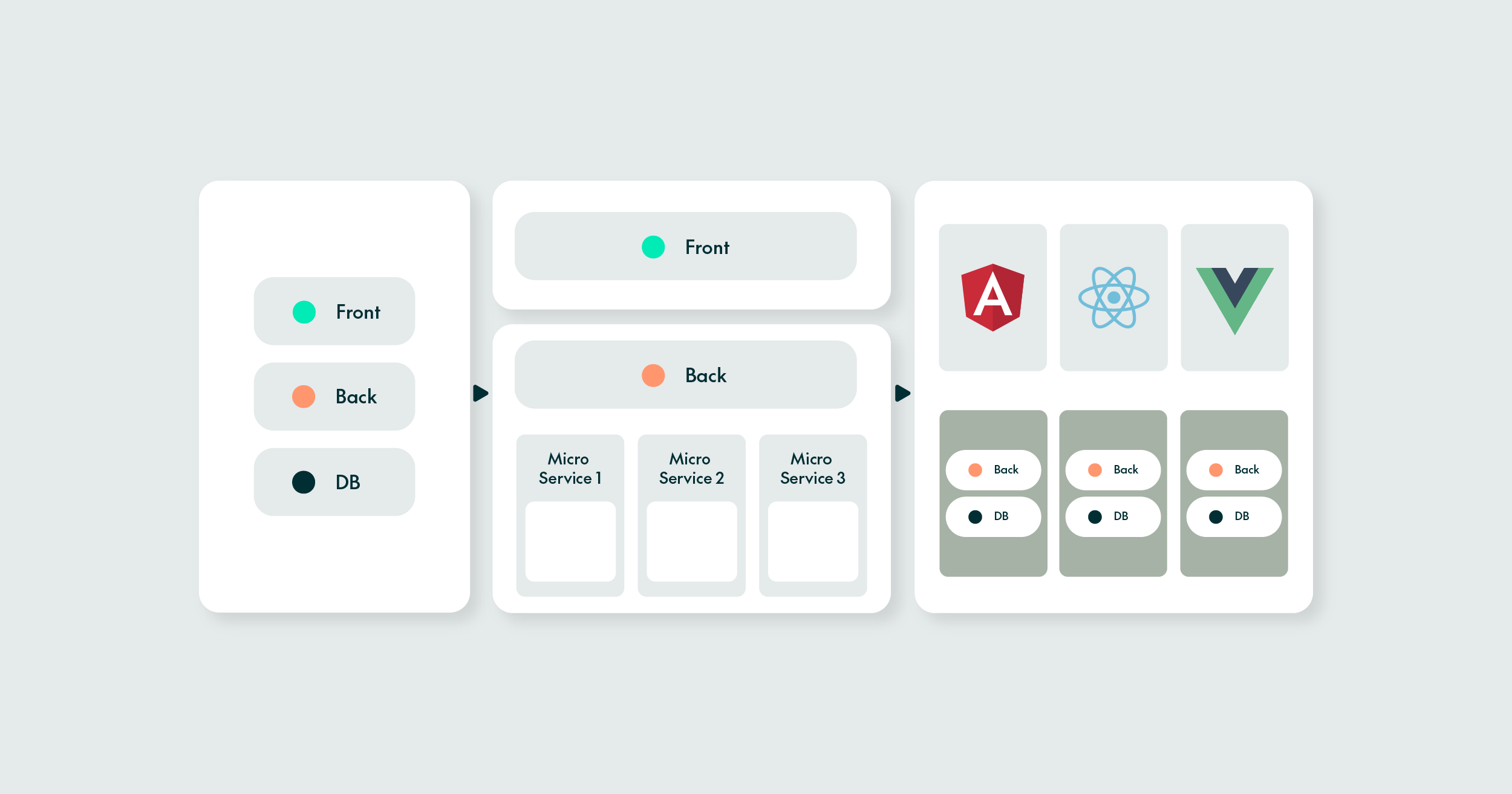
Micro frontends represent an architecture that fragments the user interface of a web application into smaller, independent, and autonomous units. Each of these units, called micro frontends, is developed and deployed individually, enabling teams to work on specific areas of the application independently.
Each team can develop their solution with the technology and/or framework of their choice. For example, one team could work with Angular, another with React, and another with Vue; their solutions, once deployed, will be able to work together and communicate with each other. This modular approach resembles the microservices architecture in the backend, offering flexibility and scalability to web applications.
Consequently, a micro frontend corresponds to a feature or functionality of a web application, whose development is the responsibility of a specialised and independent team, focused on a specific business area. Development extends from data to the frontend, through the backend. Micro frontends are independent of their containers and can be reused in multiple contexts, aiming to minimise the use of shared data between modules, favouring interaction through event subscription.
Micro Frontend integration variants
The integration of micro frontends into a web application is not without complexity, and various solutions and approaches supported by different tools have been proposed.
The choice between these options will largely depend on the nature of the project in question:
- Mono-Repository Projects: All micro frontends share a single repository, structured into subfolders.
- Multi-Repository Projects: Each micro frontend resides in a separate repository.
- Meta-Repository Projects: There is a central repository that contains specific repositories for each micro frontend.
Bearing this in mind, the main solutions for micro frontend development are:
Client-Side Integration
This approach involves a client or host responsible for loading and organising the micro frontends. The host is responsible for navigation between micro frontends and for coordinating communication between them.
The following frameworks and tools facilitate this solution:
iframe Integration
Each micro frontend is responsible for rendering a specific portion of the user interface, such as a section of the page. These web fragments are integrated into a main page using iframes, allowing versatile integration with various technologies. This approach is often more suitable for projects with multiple repositories.
Component Integration
Each micro frontend constitutes a piece of the user interface that contributes, along with other micro frontends, to form a complete page. Communication between components is established through events and/or using a library to manage shared states.
There are libraries, like Bit, that allow developers to upload their components for use by other developers. This approach is ideal for projects with a meta-repository, where there is a general repository (Bit) and independent repositories for each component.
Server-Side Integration
Each micro frontend is integrated into the backend before being delivered to the browser. Instead of loading multiple micro frontends on the client, a single page is generated from the server, incorporating all components.
Benefits of Micro Frontends
As we can see from the above sections, there are various benefits to using micro frontends:
- Independent Development: Teams can work on their micro frontends without depending on others, speeding up the development process and facilitating the implementation of new features or fixes.
- Technological Diversity: Micro frontends give teams the freedom to choose the most suitable technologies and languages for their requirements, encouraging innovation and the use of the best tools for each task.
- Continuous Deployment: By deploying each micro frontend individually, continuous upgrades are possible, minimising the risk of application failure.
- Scalability and Reusability: Micro frontends encourage component reuse, improving application scalability and performance.
- Simplified Maintenance: They simplify the identification and resolution of issues, as each micro frontend is a smaller, more manageable entity.
- Improved Team Collaboration: Working with smaller, independent units makes collaboration between development teams smoother and less prone to conflict.
Challenges and Considerations
Despite these advantages, micro frontends also pose some particular challenges that must be carefully addressed:
- Communication between micro frontends: Communication and synchronisation between various micro frontends can be complex, so they must be managed precisely to ensure consistency and fluid data flow in the application. Ideally, both the host and the specialised modules should emit and subscribe to events to perform necessary actions.
- Performance: Without proper optimisations, micro frontends can introduce additional load times to the application.
- Security: Robust security measures are essential to protect the application from potential vulnerabilities arising from the modular nature of micro frontends.
Conclusion
Micro frontends represent a powerful architectural technique that’s currently gaining ground in the field of web development. By allowing the fragmentation of extensive applications into smaller, more manageable units, micro frontends offer significant advantages in terms of agile development, scalability, and collaboration. However, they also present challenges that demand meticulous planning and execution.
While micro frontends are not a universal solution for all web projects, they should be considered a valuable option for large, complex, and constantly evolving applications. By adopting this architecture, development teams can leverage its benefits and overcome the challenges, creating more adaptable, maintainable, and efficient web applications.
Here at ClearPeaks we excel at advancing digital solutions through micro frontends, offering modular, efficient web applications tailored just for you. Reap the benefits of simplified development and enhanced user experiences with our expertise by contacting us now!